I have decided to create the animation using Adobe After Effect and Adobe Illustrator.
I have just finished the art work for all characters and backgrounds.
For the past couple of week I have done some research into realistic motion.
The following links are youtube videos that have helped me with my research:
Tumble Weed:
Depending on the size and the strength of the wind, a tumbleweed can move in many different ways.
The video above shows many different types of the weed moving. Some don't hit the ground, when others roll slowly.
Tumble Weed (The Simpsons):
This video shows tumble weed within Animation and how it could move.
My tumble weed artwork
Saloon Doors (Animation):
This is a short animation 'TetsuyaSantos' created in 2009. It shows the perspective of the doors when looking straight at them.
My animation will have minimalist style so the door will not be a smooth animation. I will However have the key poses.
1
2
3
4. The doors continue to swing for a short time after they have been used.
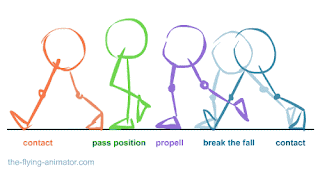
Walk Cycle:
The walk cycle above is a personal favorite of mine. I like the way the animator has included secondary action in the hair and feet. The character is also very appealing.
We all know what a walk looks like and how it
is done. Left foot forward, right
foot forward, left foot forward and right foot forward. However when this is
put into an animation, it wouldn’t signify the weight (or any of the factors in
this report) of the character.
Lets look at the feet.
1:
Starting position. The foot is flat to create the feeling of weight and
balance.
“Keep the foot back till the last possible
moment” The Animator’s survival kit [2001] WILLIAMS R Pg.136
2: The toes then remain grounded as the heel
elevates with the leg. I didn’t realize how much the toes bent until research.
3: The whole foot now is elevated. The knee
is at its peek for bending.
4: The foot begins to return parallel to the
ground
5: The heel has first contact with the
ground. This softens the landing.
The process is then repeated.
There are many ways this could be changed to
show the weight, age or balance of the character. For example the easiest
alterations would be to change the way the foot lands, the height the foot is
raised or the way the knee bends.